Поговорим об одном из наиболее интересных и перспективных направлений - атомарном веб-дизайне. Основанный на фундаментальных принципах химии, он принес новое видение и направление в современный веб-дизайн.

Дизайн сайтов претерпел огромные изменения с начала веб индустрии. Если мы рассмотрим начало расцвета интернета в России, то это условно 2001 год, примерно с этого времени Интернет стал проникать в нашу жизнь повсеместно. Менялось время, менялся и дизайн. Первое, о чем я сразу хочу сказать, что в веб-разработке существуют так называемые тренды. Это новые решения в дизайне, снискавшие популярность у пользователей и разработчиков. Они могут надолго закрепиться и стать некоторым стандартом разработки сайтов. Или же довольно быстро кануть в лету.
Что такое атомарный дизайн сайта
Одним из новых трендов, который становится стандартом дизайна, является атомарный дизайн сайта.
Что это и в чем его отличие? Ответить на этот вопрос нам поможет знание причин его происхождения. Главная причина проста. Это мобильные пользователи. Пользователей, сидящих в сети с мобильных устройств, все больше и больше. Они уже давно перевалили за 50% практически по всем нишам и стабильно приближаются к 70% от общего трафика. Когда разработчики обратили внимание на эту проблему, то первичным решением было создание мобильной версии сайта. Дизайнерам и разработчиком приходилось фактически делать два сайта: основной, в который вкладывалась большая часть усилий, и второй, поменьше, мобильный. Распространенность мобильных устройств с возможностью выхода в сеть достигла наивысшей точки, поэтому мобильный трафик игнорировать больше нельзя.
Мобильные версии стали нецелесообразными, и было решено проектировать интерфейсы, исходя из адаптации. Индустрия рванула вперед, предоставила уже не компромисс, как это было ранее, а полноценный продукт. Теперь пользователь смог находить нужную информацию и совершать целевые действия, в том числе покупки, с помощью смартфона. Разработчиком прибавилось работы, но она себя оправдала.
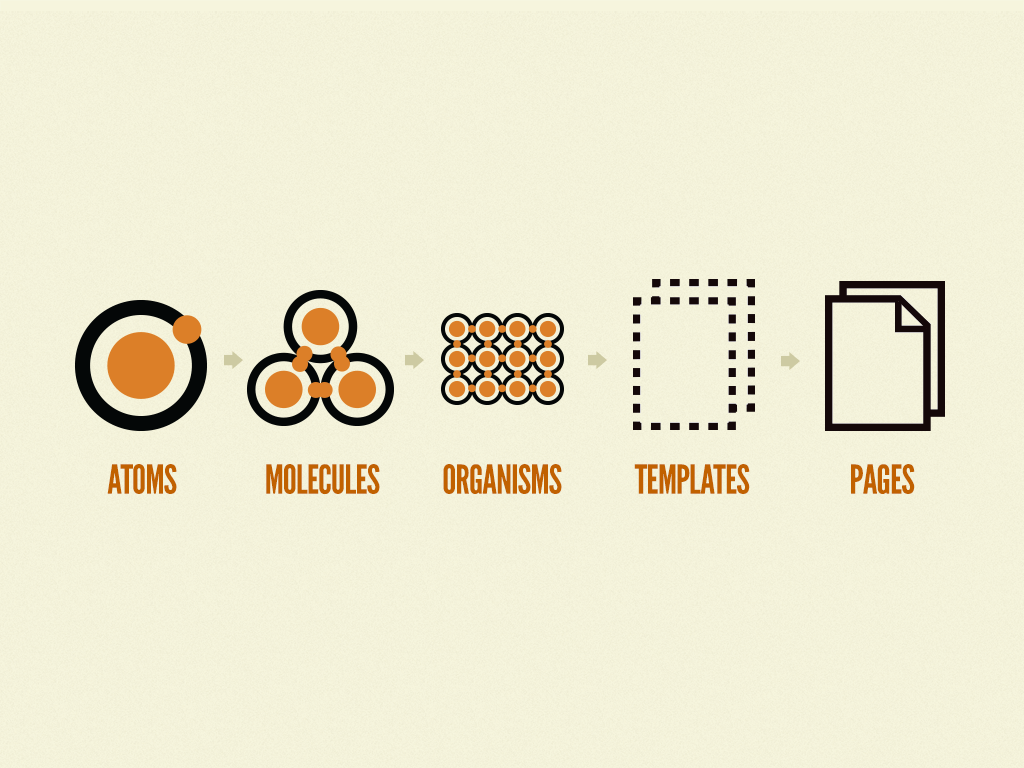
Атомарный дизайн на текущий момент находится на пике своего развития. В данном случае мы меняем направление разработки: ранее от полноценной версии сайта шли к мобильной, а теперь наоборот. Говорят, данный дизайн повторяет структуру мироздания. Сначала идет Атом, затем атомы образуют молекулы, потом организмы, шаблоны и в финале страницы. Каждый последующий уровень состоит из предыдущих и является более сложным продолжением.
Элементы атомного дизайна
В структуре атомарного дизайна прослеживается 5 основных уровней:
- Атомы
- Молекулы
- Огранизмы
- Шаблоны
- Страницы
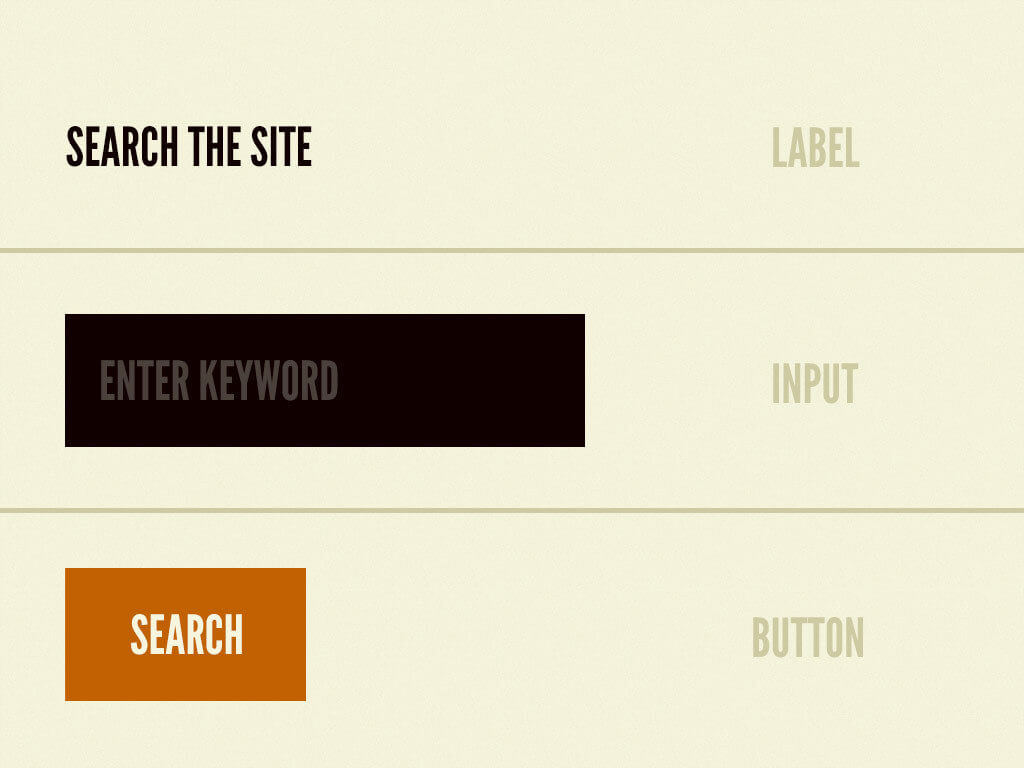
Атомы — это базовые элементы, которые определяют будущий дизайн сайта.

Молекулы — это соединение атомов в первые осмысленные блоки и приобретение первого разрозненного функционала.

Организмы — следующий этап эволюции дизайна. Позволяет нам предугадать будущую структуру..

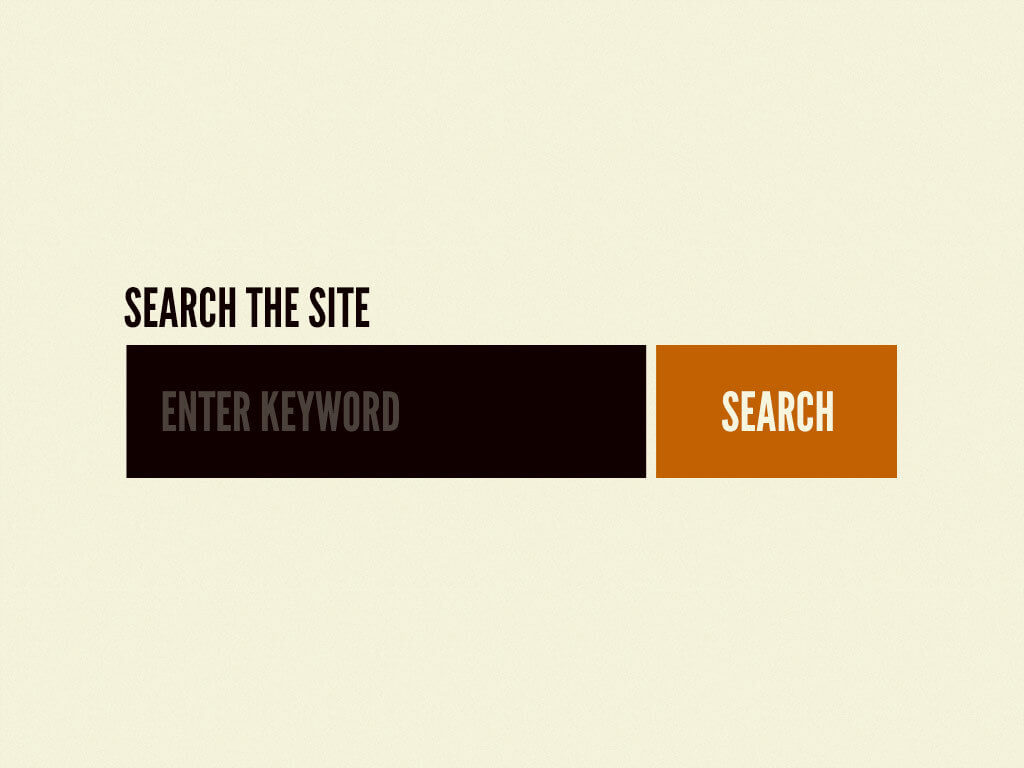
Шаблоны — уже практически готовый дизайн, максимум конкретики котору. мы получаем если собираем все предыдущие элементы вместе.

Страницы — Финальная стадия дизайна.

Ключевой плюс атомарного дизайна в том, что при подобном проектировании мы можем адаптировать необходимый функционал сайта под любое устройство. При этом стиль и дизайн остаются едиными для любого масштабирования и адаптации. Также хочется отметить немаловажный плюс подобного подхода в том, что мы можем добавлять новые функции, страницы и контент, не переделывая структуру целиком, не создавая новые шаблоны с нуля.
В процессе создания сайта дизайн и проектирование интерфейсов все больше будут уходить в единую концепцию, отказываясь от разграничения устройств, будь то настольный компьютер, планшет, смартфон и т.д. Атомарный дизайн дает свежий взгляд и новое направление будущего веб-технологий.